
La moda no sólo se adelanta a las tendencias en las pasarelas o en las tiendas, sino que además abandera el diseño web. Blogs, páginas y marcas del negocio más 'fashion' han sido pioneros en el diseño adaptivo o Responsive Web Design. Te contamos de qué se trata y algunos de los mejores ejemplos.
El diseño web adaptativo son una serie de practicas aplicadas al diseño web que le permiten al usuario acceder a un sitio web desde diferentes medios como smartphones, tablets, portátiles u ordenadores de sobremesa adaptándose a las diferentes resoluciones, recolocándose los elementos de la página para que siempre se vea bien.
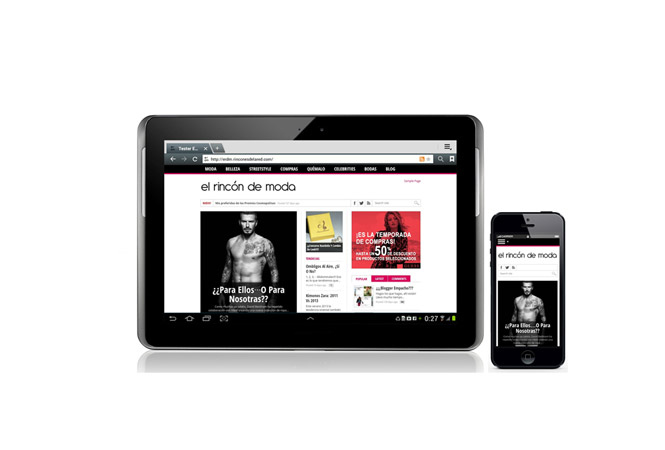
Los blogs han sido los primeros en pasarse al Responsive Desing, y es que siempre están a la vanguardia y además sus características les hacen más flexibles. Buen ejemplo de ello es El rincón de moda, que ha hecho un interesante rediseño de su web siguiendo los criterios adaptativos e intentado que el usuario tenga la mejor experiencia en toda la navagación, lo haga desde lo haga.
El rincón de moda, uno de los referentes de estilo en España desde su creación hace ya cinco años, presenta ahora todos sus contenidos por secciones, con mayor carga gráfica y los mejores looks de la calle y las celebrities. Lo mismo de siempre pero mejor presentado.

La revista Grazia lanzó antes su página web que su edición impresa y lo hizo por todo lo grande, con el diseño adaptativo como seña de identidad. Sus usuarias pueden ver exactamente lo mismo desde el ordenador y desde el smartphone, sin ir a versiones movilizadas con menos contenido.
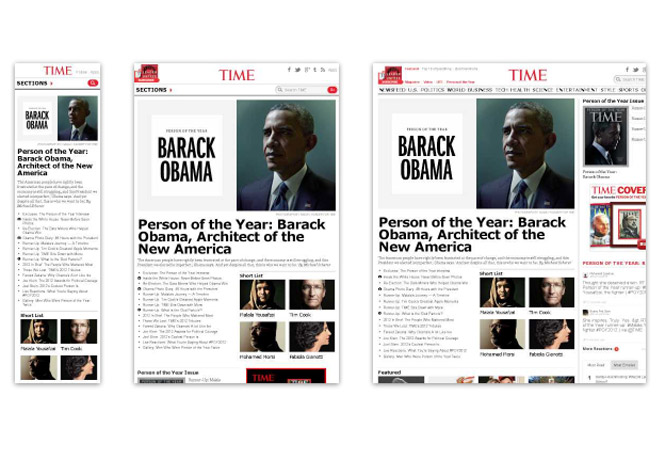
Desde tierras extranjeras, hemos podido ver como Vogue Gran Bretaña se metía a sus seguidores en el bolsillo con este novedoso diseño, consiguiendo nuevos adeptos a la llamada 'Biblia de la moda'. No es el único medio extranjero en hacerlo: la revista Time, The Boston Globe o Google News han probado las bondades de este diseño.

Entre las grandes marcas, las páginas corporativas de Microsoft, Starbuks o Printgram ya tienen su página en Responsive Desing, que no es una tendencia pasajera sino una realidad para solucionar el acceso web desde la multipantalla. Si te interesa, puedes conocer más ejemplos en la página web de Media Queries.